Déjà, qu’est-ce que le format Lottie et d’où vient-il ?
Lottie a été créé à l’origine par la branche Design d’Airbnb. Avant la création de ce format, pour créer des animations complexes pour les applications Android, iOS et React le processus était fastidieux. Plusieurs options s’offraient à vous, les sprite sheets, les séquences PNG et GIFs, mais tout ceci est très volumineux et nécessite une version pour chaque taille d’écran, ou écrire des milliers de lignes de code difficiles à entretenir.
Lottie a été créé à l’origine par la branche Design d’Airbnb. Avant la création de ce format, pour créer des animations complexes pour les applications Android, iOS et React le processus était fastidieux. Plusieurs options s’offraient à vous, les sprite sheets, les séquences PNG et GIFs, mais tout ceci est très volumineux et nécessite une version pour chaque taille d’écran, ou écrire des milliers de lignes de code difficiles à entretenir.
Comment ça marche ?
Création

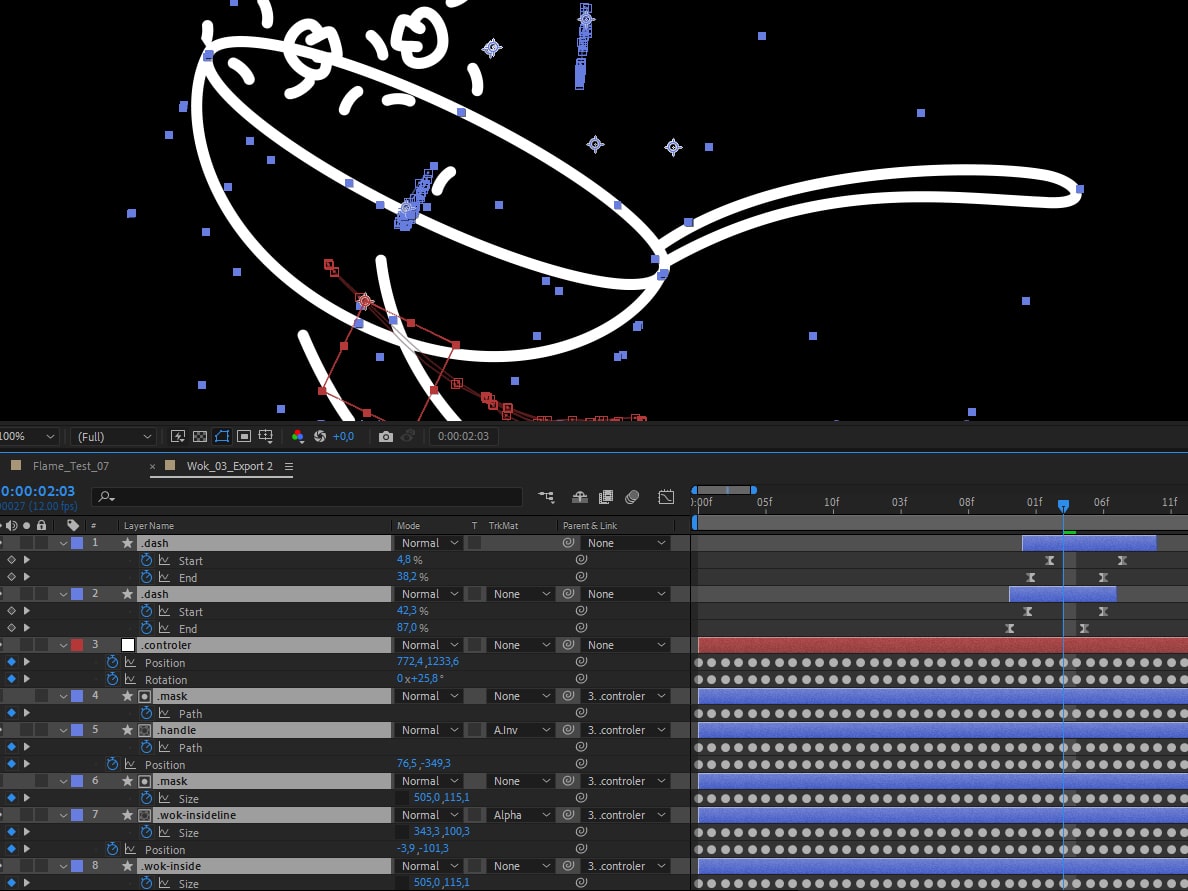
Dans la majeure partie des cas la création de l’animation se fera via Adobe After Effects. AFX est le logiciel de prédilection des motion designers, il nous permet de créer puis d’exporter (avec son binôme Adobe Media Encoder) nos créations en vidéo. Il luit faut donc un peu d’aide pour l’export.
Convertion

L’export de l’animation en fichier JSON est possible grâce au plugin Bodymovin créé par Hernan Torrisi.
Intégration

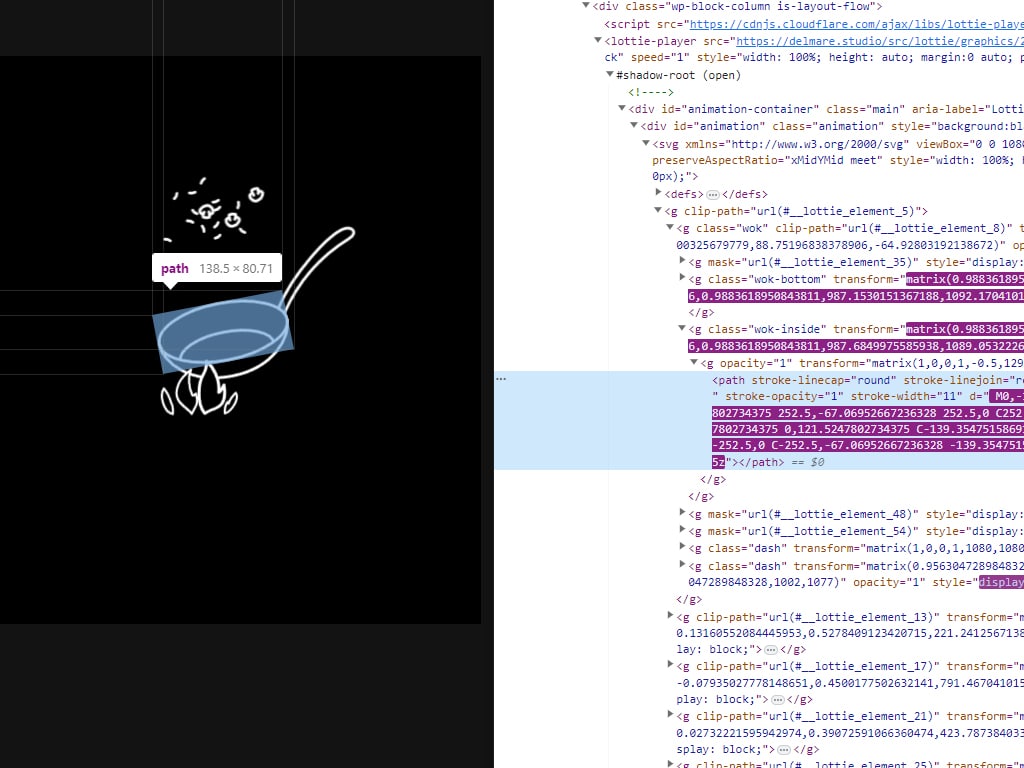
Lottie est donc un script javascript que vous placez sur votre site web ou votre application. Cette librairie va permettre la lecture de votre fichier JSON et le transformer dans un autre format lisible (SVG, Canvas ou HTML).
Les quatre gros avantages des animations Lottie
Léger
Les animations Lottie sont beaucoup plus petites que les autres formats tout en conservant une qualité optimale (pour ne pas dire parfaite puisque que l’animation est responsive).
Dans l’exemple suivant, pour la même résolution à chaque export, l’animation pèse :
- MP4/H264 : 1,1Mo
- Séquence PNG : 4,5Mo
- GIF : 1,12Mo
- Lottie : 142ko
- DotLottie* : 23ko
* Le format DotLottie est une version compressée du Lottie (un zip) qui peut se décompresser chez le client.
Responsive
Les animations Lottie, dites “vectorielles”, sont basées sur des vecteurs, autrement dit des coordonnées (stockées dans le JSON). Cela signifie que vous pouvez agrandir ou réduire leur échelle à volonté sans perte de qualité.
Exemple : 3 animations Lottie réalisées pour Michelin DDI
100px*100px
250px*250px
500px*500px
Multi-plateforme
L’intégration d’animation avec Lottie simplifie le process pour les développeurs. Vous pouvez utiliser Lottie sur iOS, Android, le web et React Native sans modification.
Interactif
Dans une animation Lottie, tous les éléments graphiques qui la composent sont dissociés dans le code (sous forme de balises html). Vous pouvez donc les manipuler pour les rendre interactifs et réagir aux interactions telle que le défilement de la page, les clics, les survols etc.
Exemple : Animations Lottie interactives réalisées pour le bar Puzzle-inn
Conclusion
Lottie émerge comme une technologie innovante qui permet de concevoir des interfaces graphiques à la fois légères, captivantes et performantes. En l’intégrant à votre site ou votre application, vous avez l’opportunité de l’agrémenter de micro-interactions soignées. Cela ajoutera une touche d’interactivité et viendra enrichir l’expérience de vos utilisateurs.
