Nous vous proposons cette première compilation d’intégrations Lottie, pour découvrir les bons et différents usages de la techno. Une animation Lottie ne fait pas juste office de “GIF”, vous verrez que la techno est prévue pour bien plus d’effets que cela.
1. Sennep.com
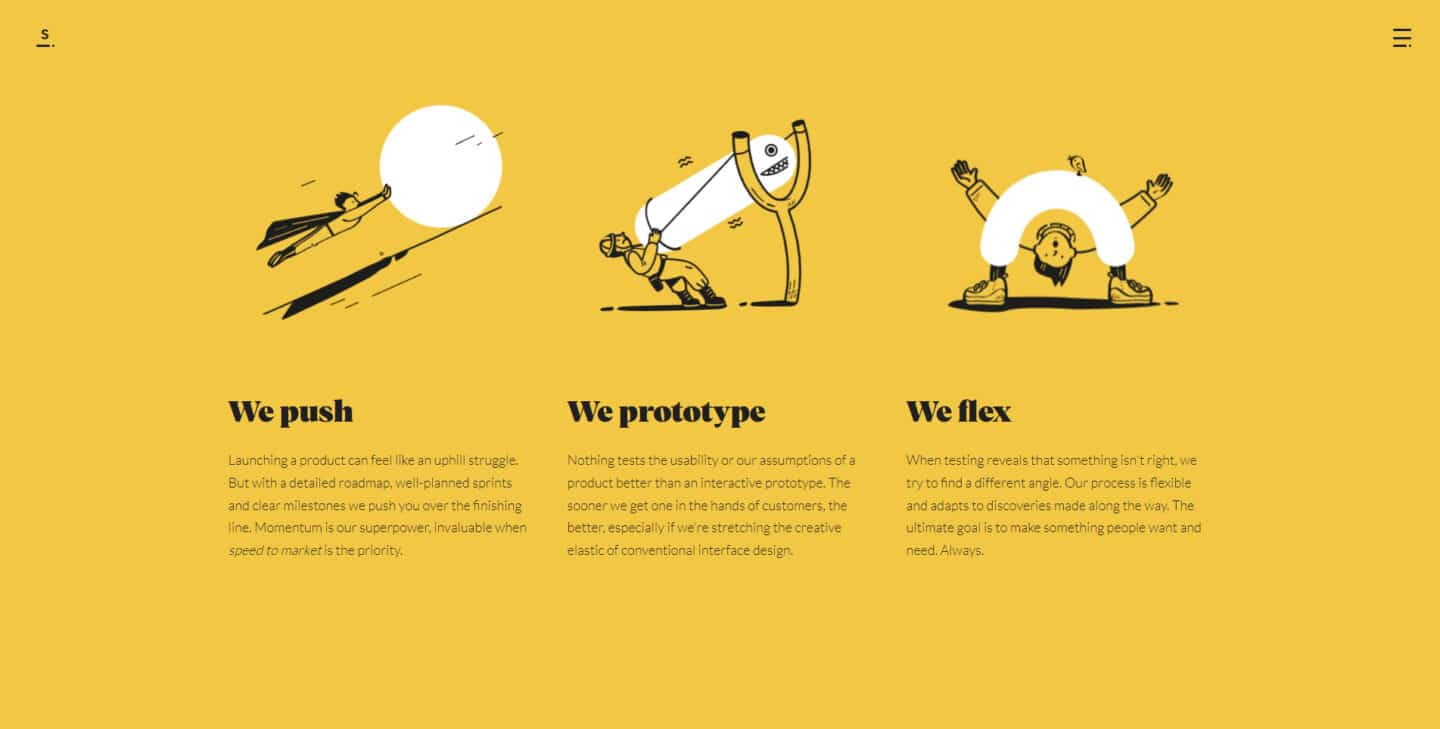
Sur la page “Our approach” on tombe sur un background avec une animation liée au scroll (“scroll-linked”), une manœuvre plutôt intelligente niveau storytelling pour mettre en place les trois piliers de l’agence.
Dans la suite de la page on y trouve des animations en boucle (“loop”) conçue autour des 3 formes des trois piliers. Ces animations sont courtes et subtiles, un parfait équilibre pour augmenter le contenu sans l’écraser.
2. Zoepepper.com
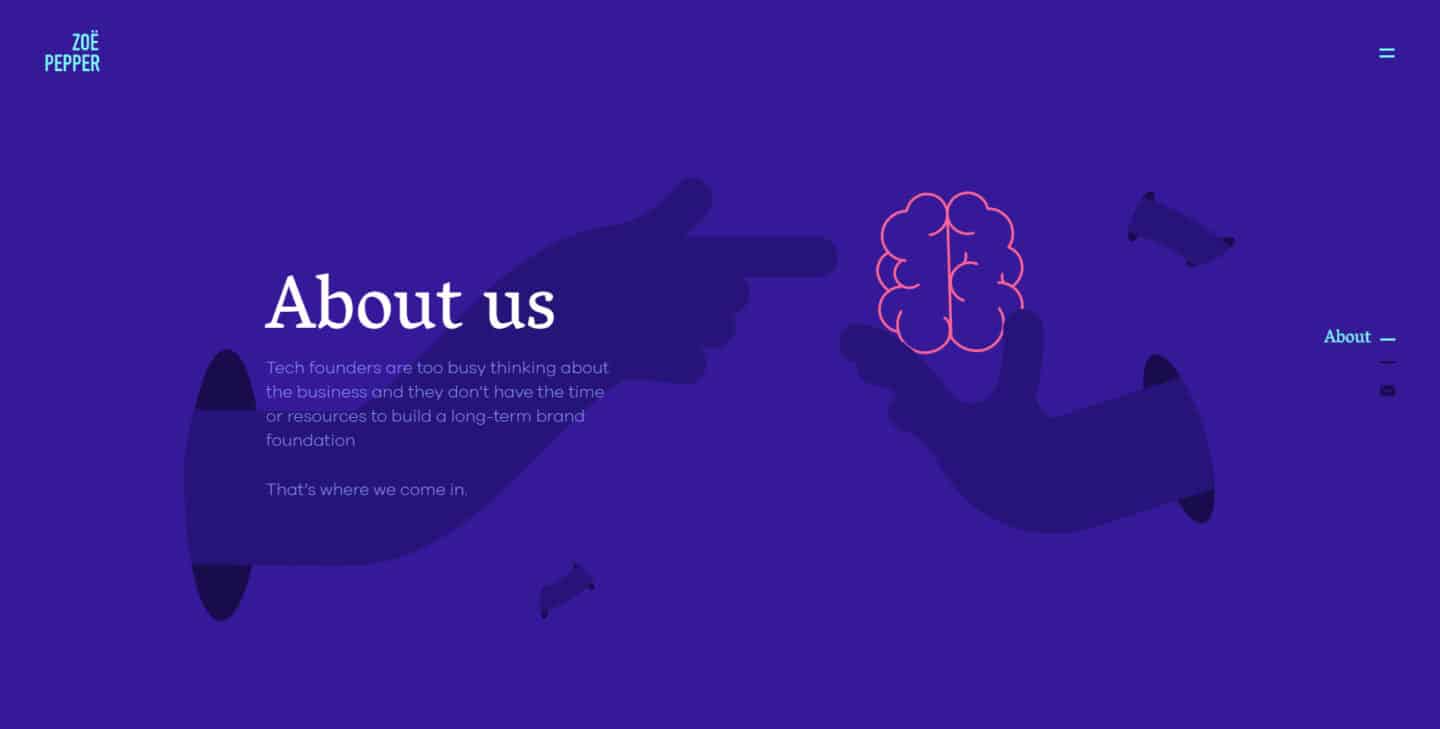
La plus part des pages du site de Zoe Pepper sont composées de la même manière, un hero animé en guise d’introduction, puis une succession d’illustrations animées qui se déclenchent avec le scroll (“scroll-triggered”). Cela crée une chronologie, une lecture étape par étape efficace.
3. Everpost.com
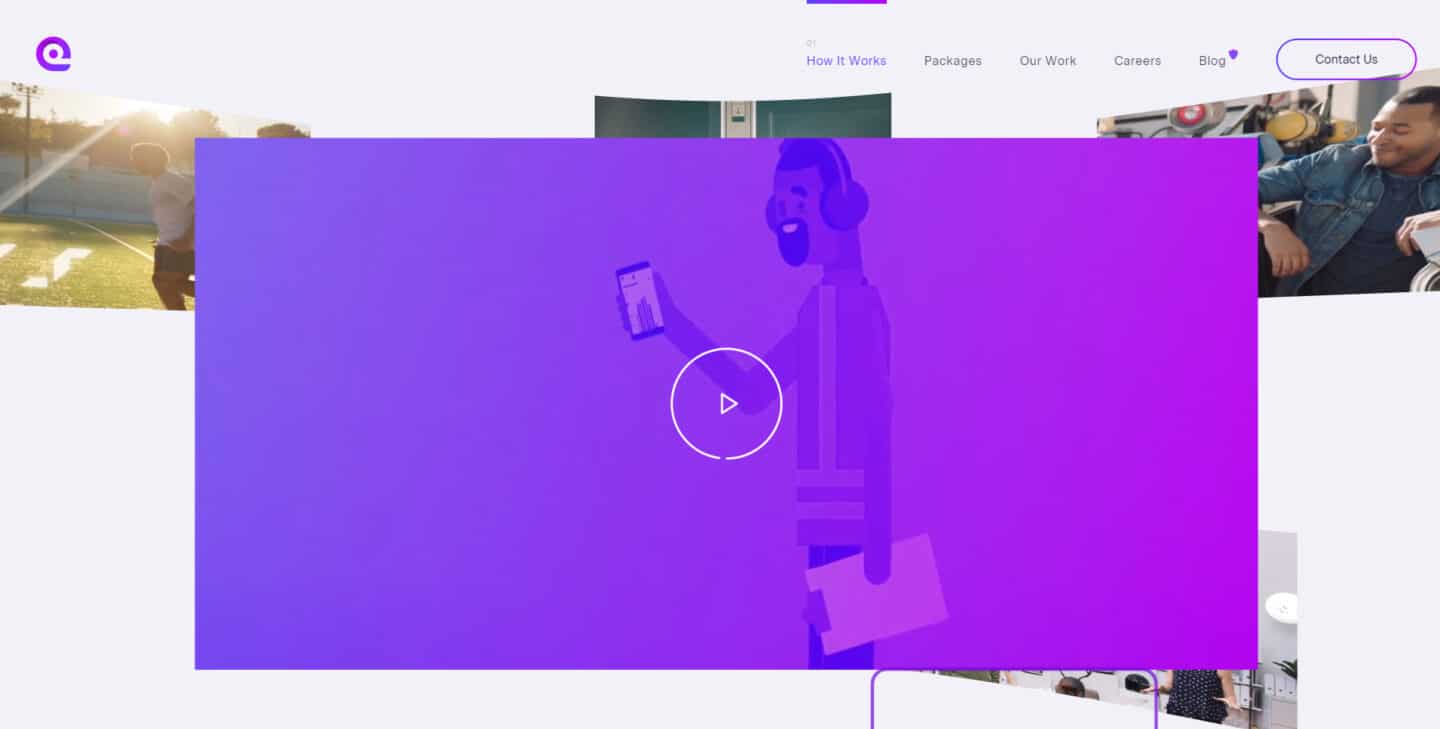
Au chargement du site on peut apercevoir un loader (“spinner”) en Lottie. La page d’accueil est composée de différentes sections illustrées par des animations Lottie déclenchées par le scroll (“scroll-triggerred”) de façon à ce que l’utilisateur ne loupe pas de début de chaque scène.
4. Swabtheworld.com
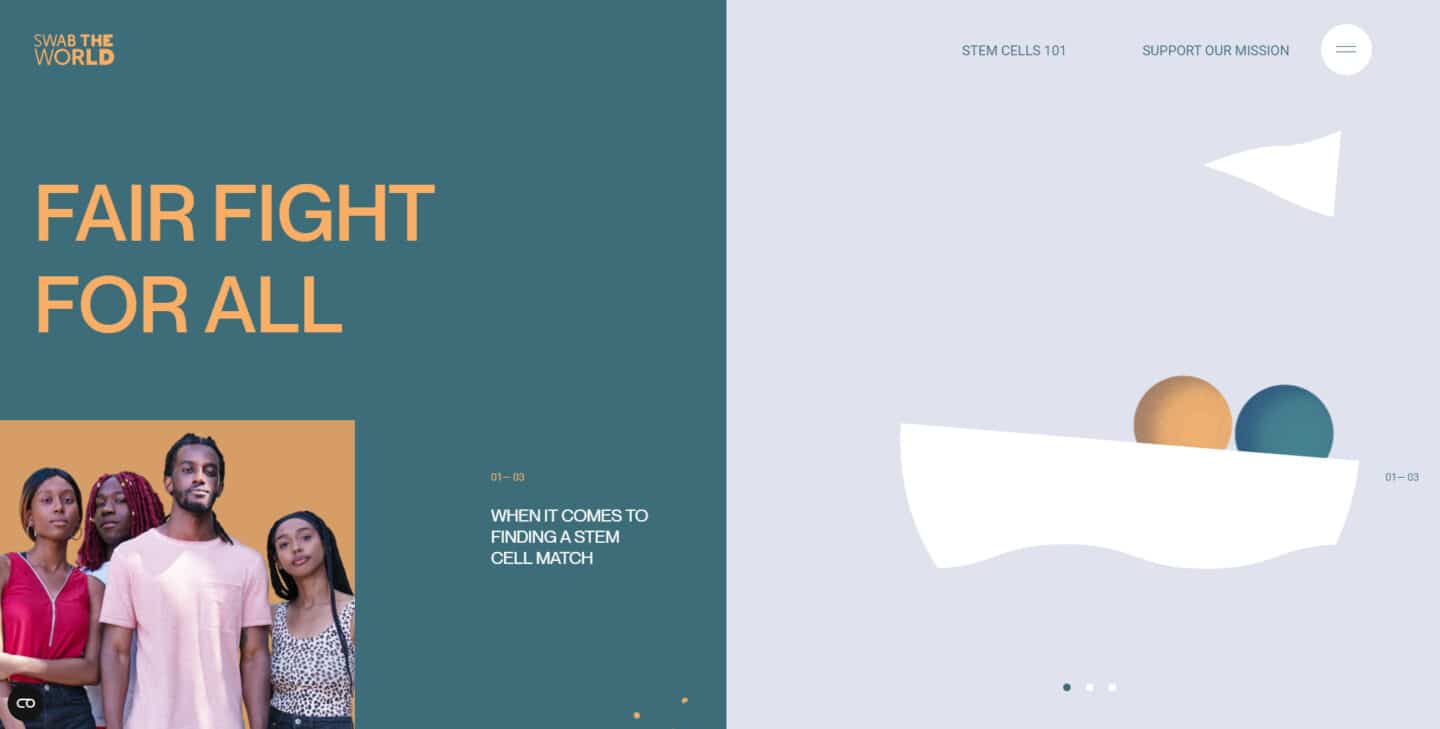
Le hero de la page d’accueil comprend trois slides avec trois animations au graphisme épuré. Parfois, la réalisation des ces animations sont plus rapides et moins couteuses quand elles sont réalisées par un motion designer (AFX + Lottie) plutôt qu’un développeur (JS).
On peut apercevoir une légère texture dans ces designs, ce sont des images. Il est possible d’utiliser des images dans les animations Lottie. Cependant il faut faire attention à mieux les compresser qu’AFX après l’export (ex: enregistrement pour le web avec Photoshop ou TinyPNG/JPG)
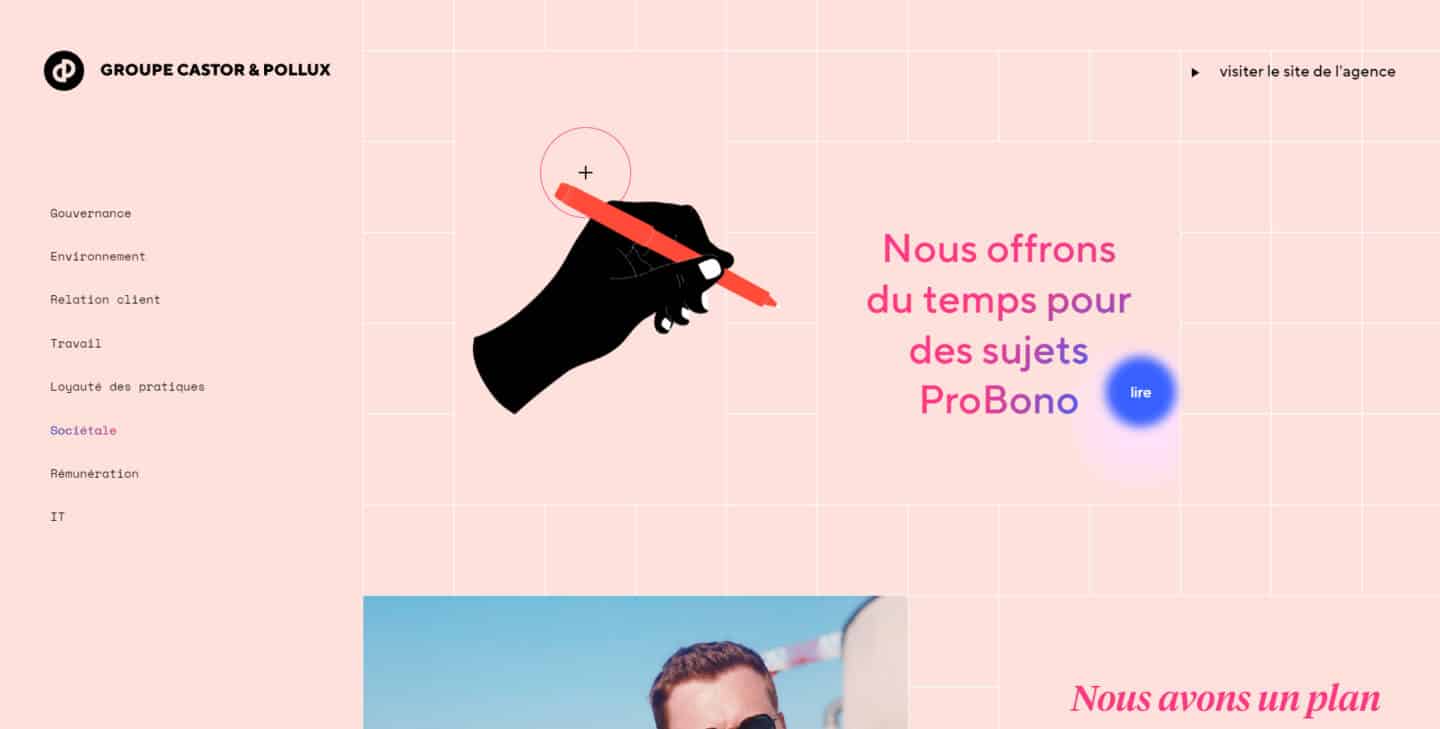
5. Castoretpollux.com
Voici quelques exemples d’animations Lottie complexes et très bien réalisées. Ces animations de mains présentent un parfait mélange de rigging* et design épuré.
Ici on sort des sentiers battus du Lottie, on ne se limite pas aux propriétés compatibles avec la techno (position, rotation, échelle, raccorder les tracés etc.), le rigging apporte une vraie technique d’animation à ces exports. Ces animations ne sont réalisables que par des motion designers confirmés, l’utilisation de la techno Lottie est complètement justifiée dans ce cas.
*Rigging : le rigging, c’est le processus qui intervient entre l’illustration et l’animation (entre la modélisation et l’animation pour la 3D). Il s’agit de créer un squelette à un personnage ou un objet (ici la main) pour lui permettre de se déplacer ou se déformer selon certaines contraintes.
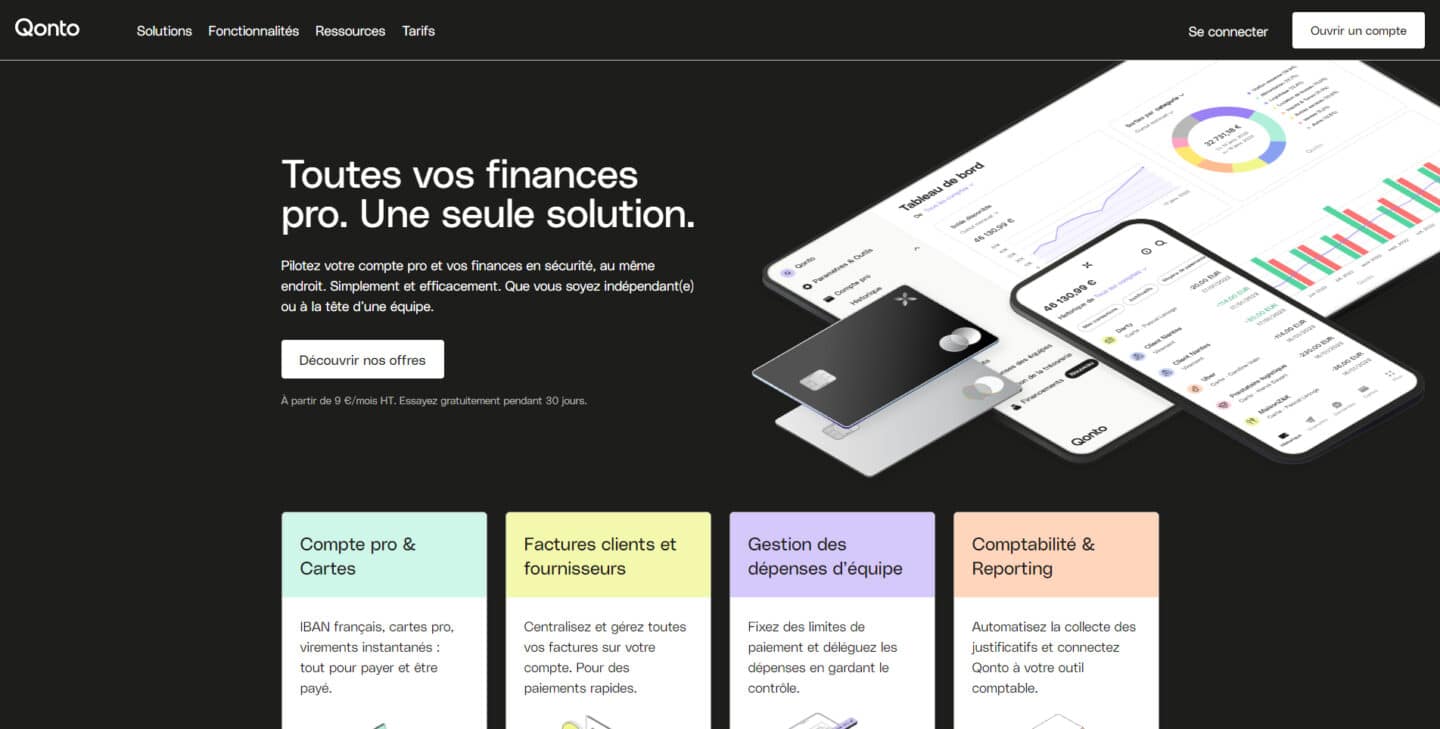
6. Qonto.com
Encore un exemple de site très complet ici. Chez Qonto, on retrouve presque tous les types d’utilisations et intégrations de Lottie.
La home nous présente une large animation d’apparition* de l’app et de l’UI desktop qui se fige après excécution. Le reste de cette page d’accueil est parsemé d’animation déclenchées au survol, comme les cartes des services sous le hero.
Certaines page comportent des animations intéressantes, comme la page “PME” avec des animations d’UI du produit. Ou encore la page “Indépendants” encore avec des animations d’UI et d’autres plus “contemplatives” qui n’ont pas une fonction didactique mais augmentent le contenu.
*Il faut savoir que les animations Lottie, exportées sous la forme de fichiers JSON, peuvent être segmentées (Animation d’entrée “IN”, animation de boucle “LOOP” ou “IDDLE”, puis animation de sortie “OUT). Ces différents segments peuvent être déclenchés par différentes interactions de l’utilisateur (scroll, click, hover etc.).
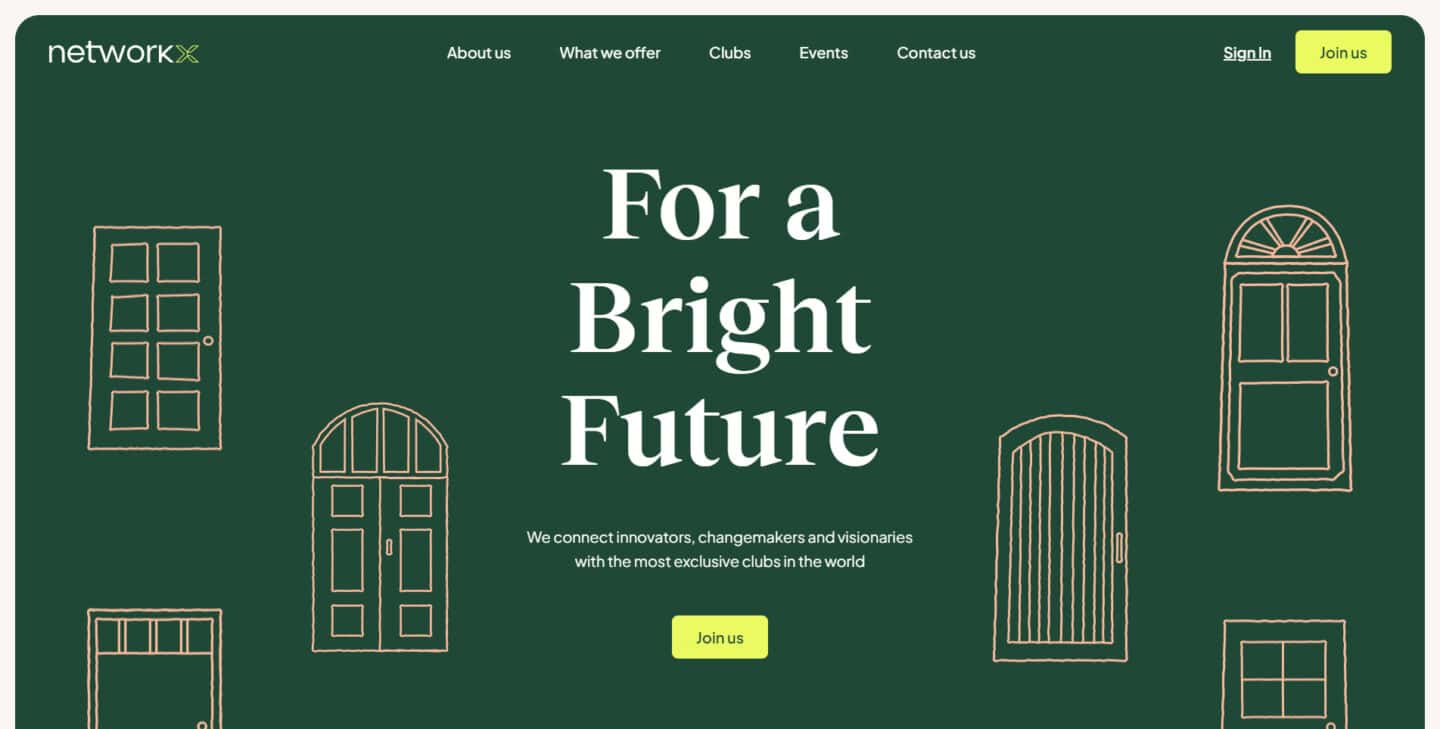
7. Networkx.app
Networkx nous propose une utilisation un peu plus simple mais poétique de la techno Lottie. Les petites portes qui composent la page d’accueil s’ouvrent au survol de la souris. L’ouverture de la dernière se déclenche au scroll.
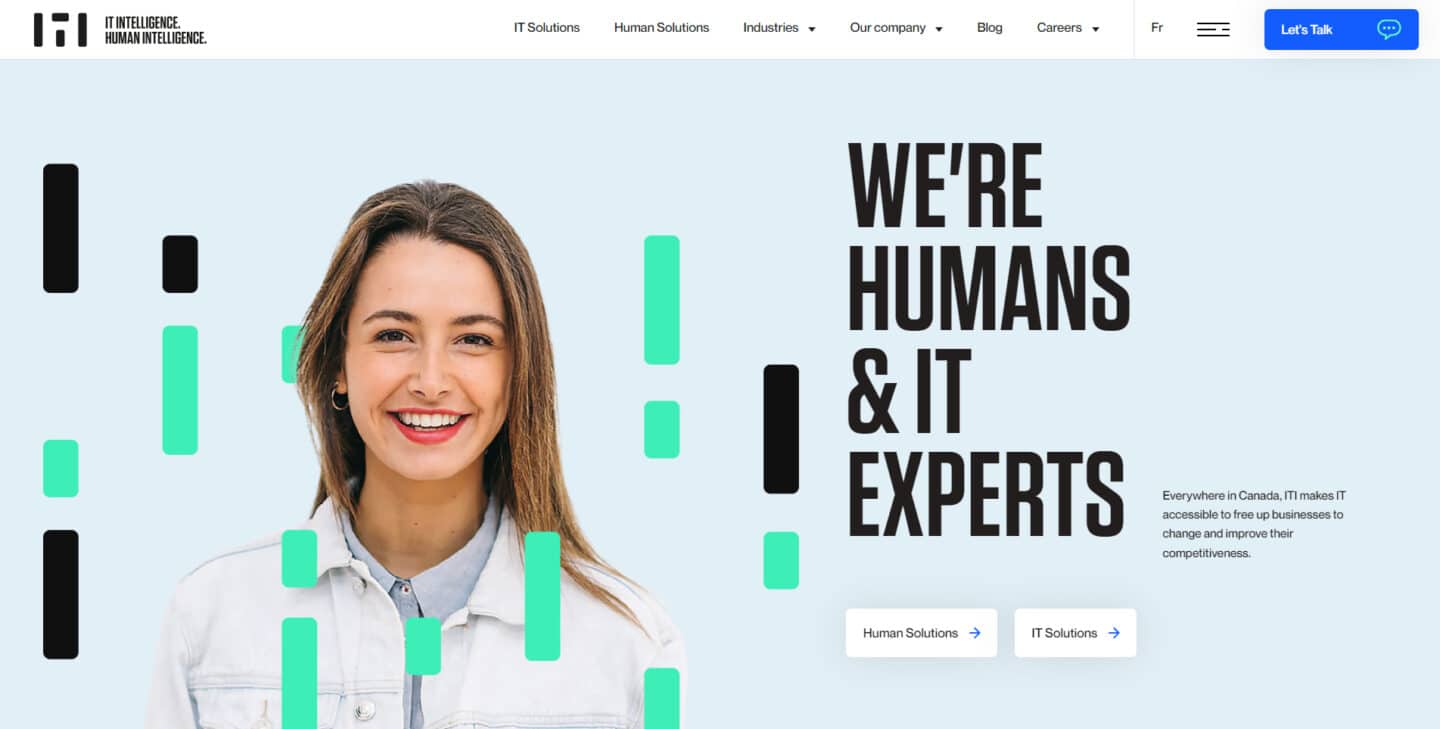
8. Iti.ca
Lottie peut être aussi utilisé pour les transitions de pages. L’avantage étant qu’une animation Lottie est responsive sans perte de qualité. Les éléments de celle-ci sont traduits en tags SVG.
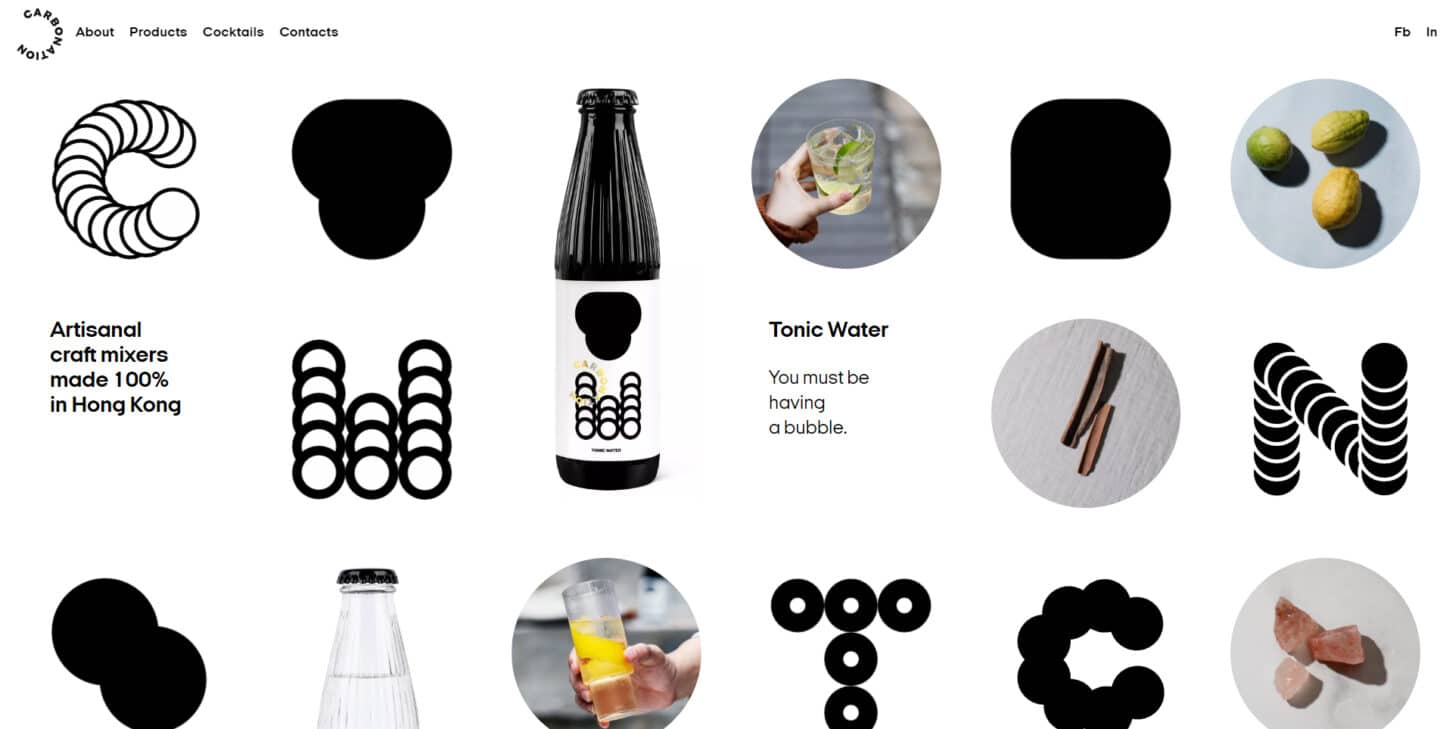
9. Thecarbonation.com
Nous avons ici une jolie mosaïque composée de photos produits, photos d’ingrédients mais aussi d’animations. Les animations Lottie ici ont un but uniquement décoratif et sont animées en boucle sans aucune interaction particulière.
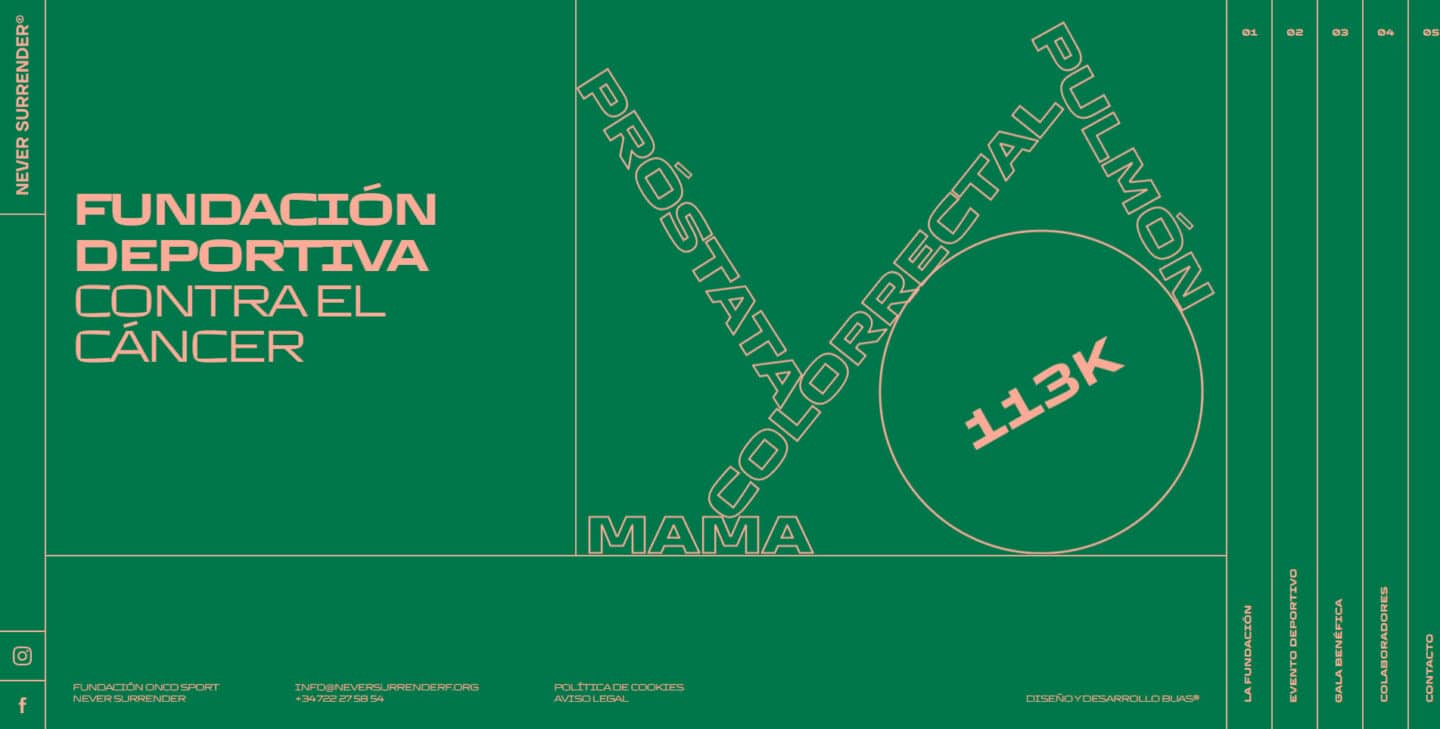
10. Ns.buas.es
Au premier abord, on pourrait penser que cette animation est faite avec une librairie de simulation physique en JS. Seulement si c’était le cas, celle-ci aurait un caractère aléatoire. C’est en fait un joli trompe-l’œil, une animation Lottie. L’hypothèse ici c’est qu’un plugin comme Newton (moteur de physique 2D pour AFX) a été utilisé pour le rendu, puis le rendu physique a été écrasé en keyframes (images clés) pour être exporté en JSON.
Le site Pienso, réalisé par Locomotive, aujourd’hui hors ligne, utilisait la même technique (ceci est toujours mon hypothèse!). Un perçu du rendu est disponible dans l’étude de cas.
Pour en savoir plus sur la techno “Lottie”, consultez nos articles “Ressources” sur le sujet.
-
Compilation d’intégrations Lottie #1
Nous vous proposons cette première compilation d’intégrations Lottie pour découvrir les bons et différents usages de la techno. Lire l’article ⟶